
一、 小程序自定义的用途
用途:主要应用于现有小程序页面拓展,可以根据用户需求定义出高水平小程序。
优点:补充了我们小程序只能编辑首页的其他页面,有这个功能后小程序可以做其他的页面。
例如新建一个商城的介绍自定义页或者企业的表单的自定义页,通过链接组件和底部菜单链接来连接这个自定义页面,实现页面的拓展。这样的话就不需要外链到其他的小程序或H5页来拓展了。让我们的小程序可以做出更高端的小程序。
二、 小程序自定义设置
1、有小程序自定义页的版本,如下
1)小程序企业展示
2)小程序行业
3)小程序商城
4)小程序代理(全网服务)
注:单页版没有此功能。
2、 设置小程序自定义页下:
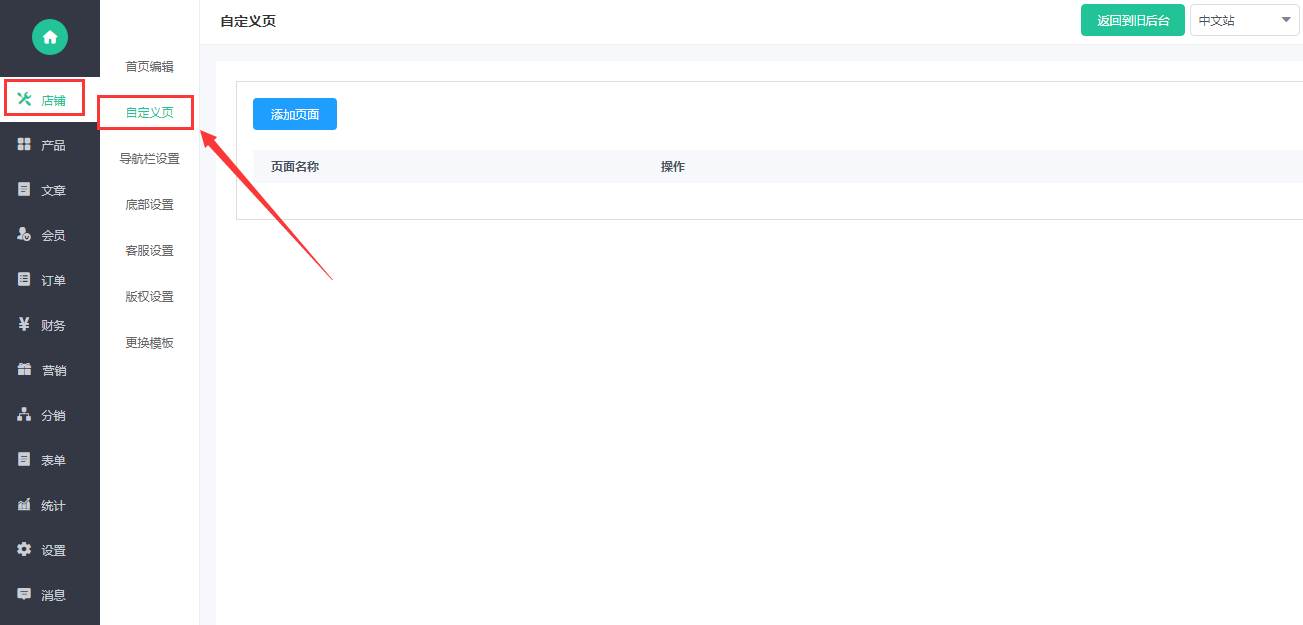
1) 路径:进入后台店铺-自定义页

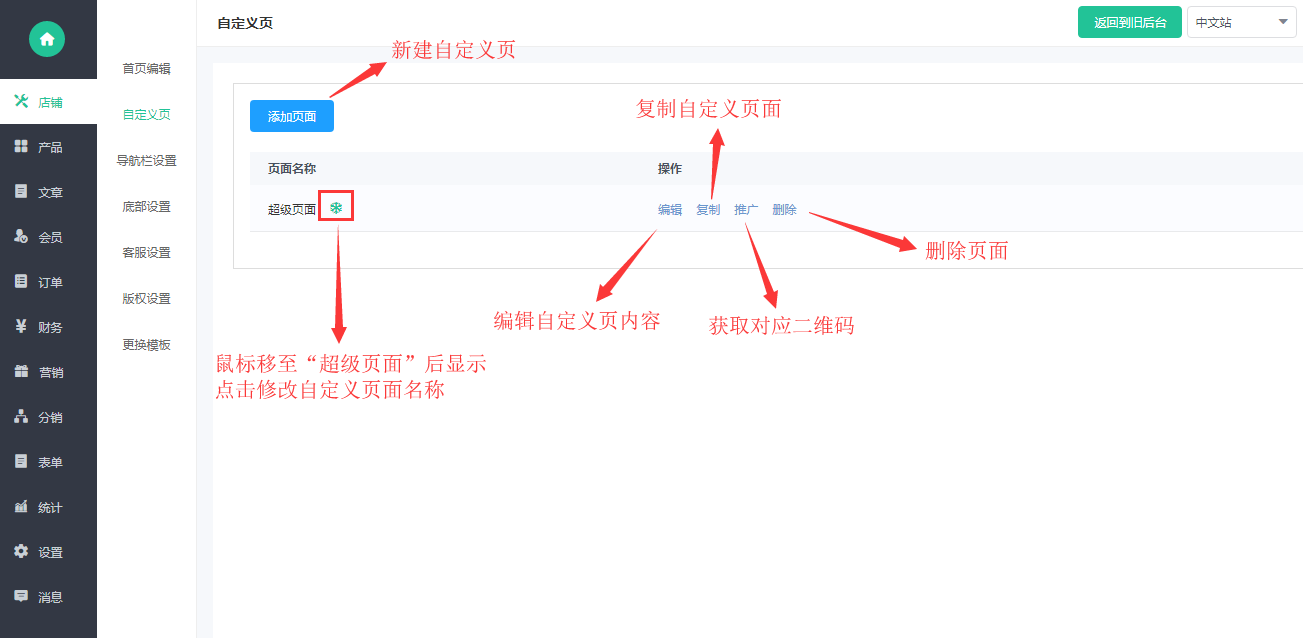
2) 添加及设置自定义页

自定义页的名称即前台页面的标题,此名称可以进行修改。
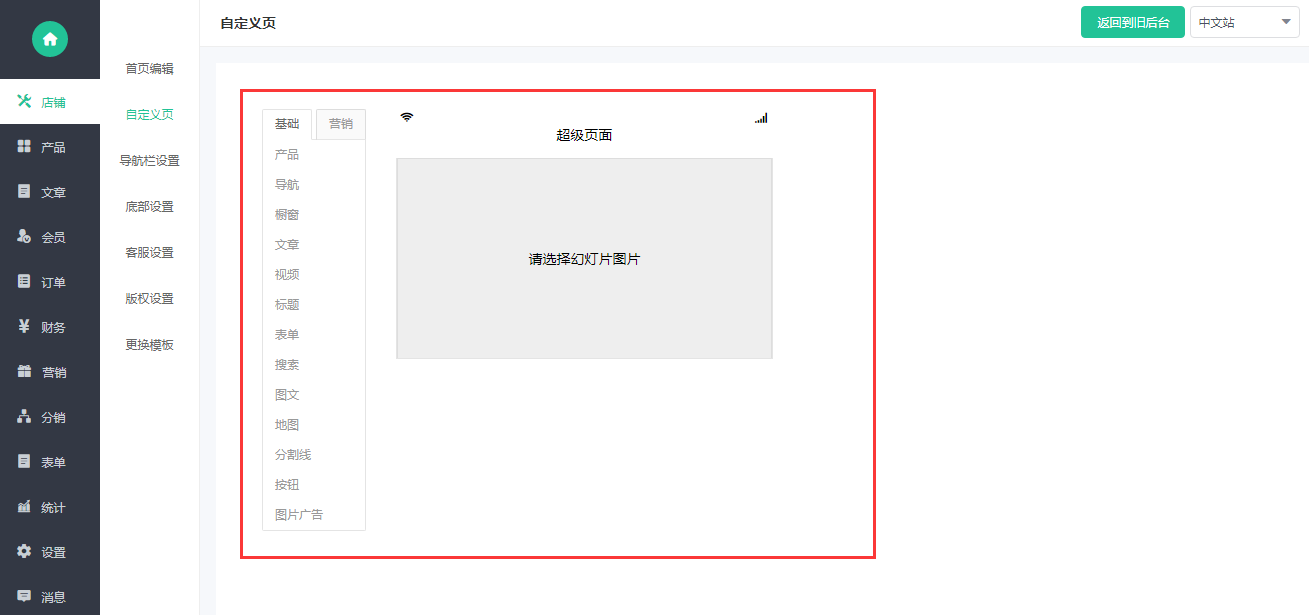
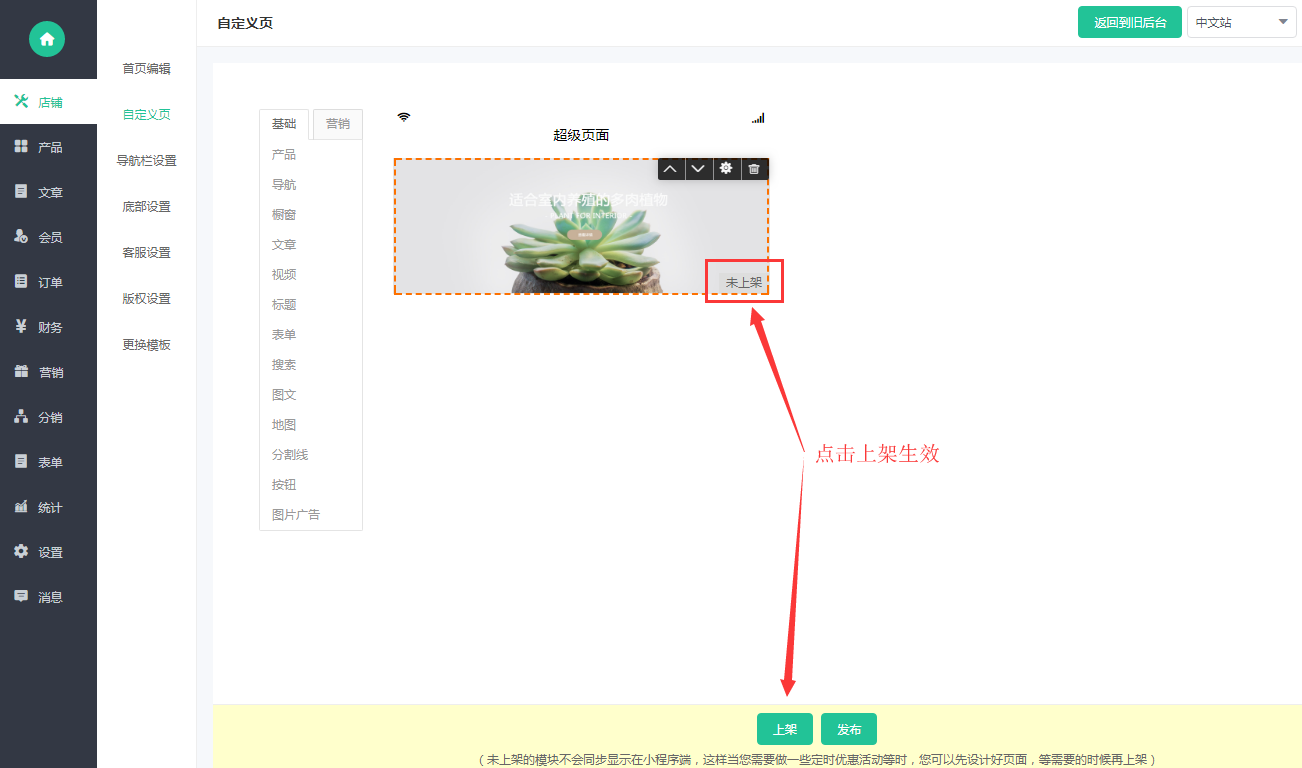
3) 自定义页编辑
按上图的编辑进入该自定义页面的编辑,自定义页的编辑和首页的编辑是一样的,首页有什么模块自定义页就有什么。

注意事项:
注意一:小程序自定义名称必填,且不能超过10个汉字
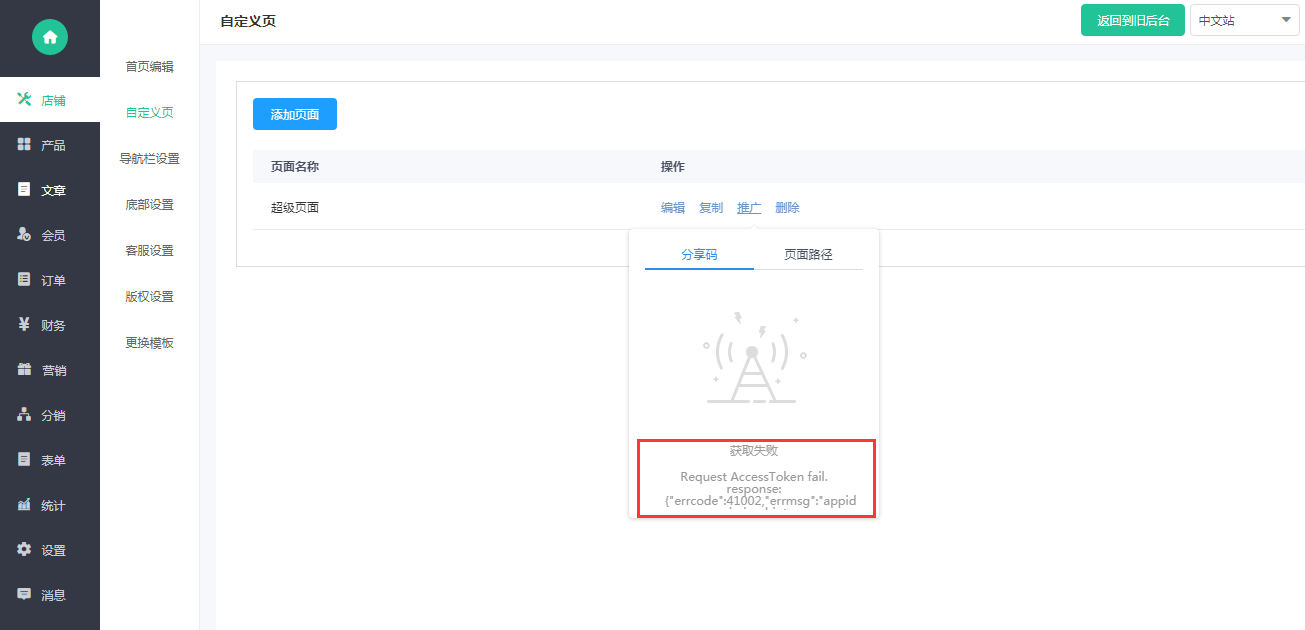
注意二:推广码,需要发布成功的小程序才能生成,页面上会有相应提示

注意三:新增小程序自定义页,需要重新发布才能生效,且需要点击上架的模块才能在客户端展示。
生效中的自定义页被删除,前台的这个页面会去到一个缺省页,告诉用户这个页面已经下架了。

特别注意四:当做好了自定义页再安装模板的时候会把已经做好的自定义覆盖。因为这两项是按照模板主体内容的,所以需要特别注意。(是安装好模版再做自定义页面。

3、 小程序自定义页相关功能
1) 小程序入口
自定义页的入口是底部菜单、图文等可以连接的地方通过连接组件进行内链作为入口的。

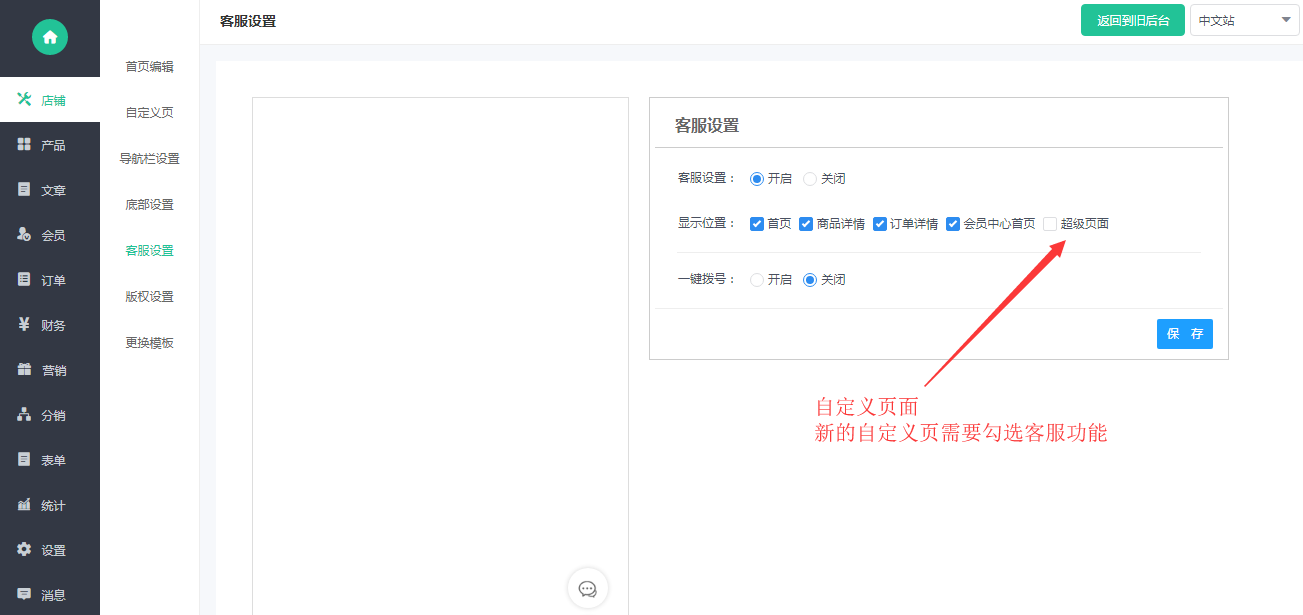
2) 自定义页面也可显示在线客服
进入店铺—客服设置,勾选是否开启即可。

3)小程序页分享返回首页
分享出去的自定义会自带一个返回首页的按钮。


















